上一节知道了ListView的工作原理,数据也展示出来了,但是TextView显示的非常难看,如果想美化一下,就先创建好一个布局出来,这个布局采用了两层LinearLayout嵌套,外层的水平方向,内层的竖直方向,android:gravity=”center_vertical”内容竖直居中,android:layout_marginLeft左边距,android:textColor=”#55000000”前两个是透明度等。
在上一节的adapter实现类中,getView()方法中,想办法把xml文件转成可以显示的View对象,调用View类的inflate(context,resuorce,root)方法,context上下文,内部类调用外部类Activity的对象MainActivity.this,resource资源例如R.layout.list,root是想把这个View对象填充进去的父容器,我们这里只需返回这个对象,不用填充到父容器,写上null,这时候拿到了转换后的View对象
修改拿到的View对象里面控件的展示信息,调用View对象的findViewById()方法,找到对应的控件,调用TextView对象的setText()设置信息,在调用setText()方法的时候,如果传入的是个int类型会报错ResuorceNotFound,因为这个api可以传入String资源id,资源id是int的,因此会误以为资源id,报找不到资源,所以setText()int的时候一定要转一下
activity:
@Override public View getView(int position,View convertView,ViewGroup parent) { Person person=persons.get(position); View list=View.inflate(MainActivity.this,R.layout.list_item,null); TextView tv_id=(TextView) list.findViewById(R.id.tv_id); TextView tv_name=(TextView) list.findViewById(R.id.tv_name); TextView tv_account=(TextView) list.findViewById(R.id.tv_account); tv_id.setText("id:"+person.getId()); tv_name.setText("姓名:"+person.getName()); tv_account.setText("金额"+person.getId()); return list; }
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > TextView android:id="@+id/tv_id" android:layout_width android:layout_height android:layout_marginLeft="5dp" android:text="ID" android:textColor="#ff0000" android:textSize="16sp" /> LinearLayout android:layout_width="10dp" android:orientation="vertical" > TextView ="@+id/tv_name" android:layout_width android:layout_height android:text="姓名" android:textSize/> ="@+id/tv_account"="金额" android:textColor="#50000000"/> </LinearLayout> >

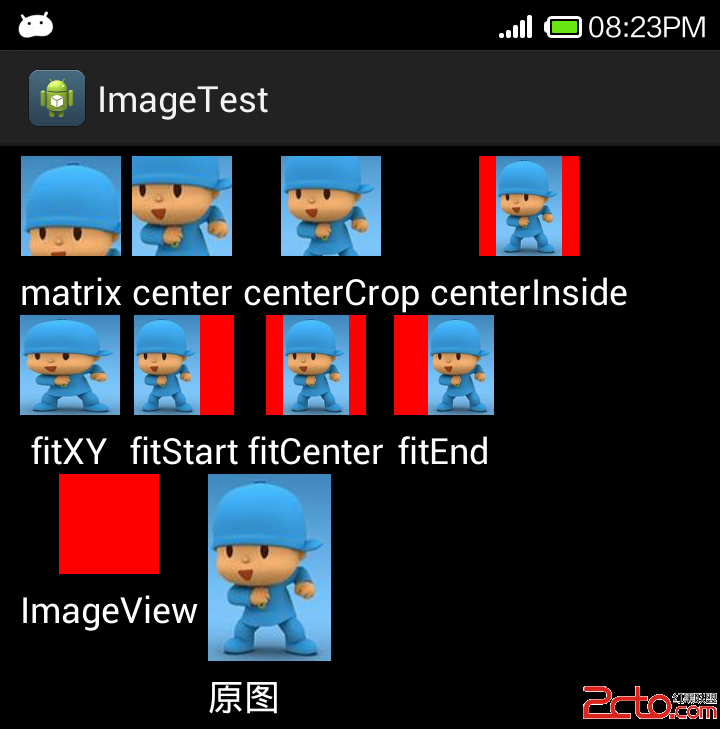
 ImageView的scaleType的属性有好几种,分别是matrix(默认)...
ImageView的scaleType的属性有好几种,分别是matrix(默认)... 文章浏览阅读8.8k次,点赞9次,收藏20次。本文操作环境:win1...
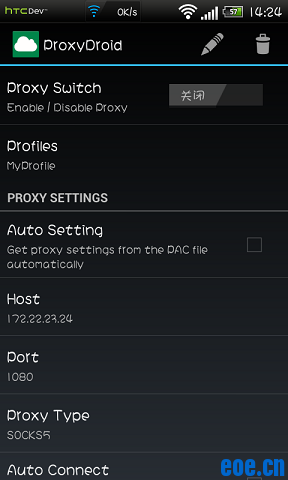
文章浏览阅读8.8k次,点赞9次,收藏20次。本文操作环境:win1... 文章浏览阅读3.8w次。前言:最近在找Android上的全局代理软件...
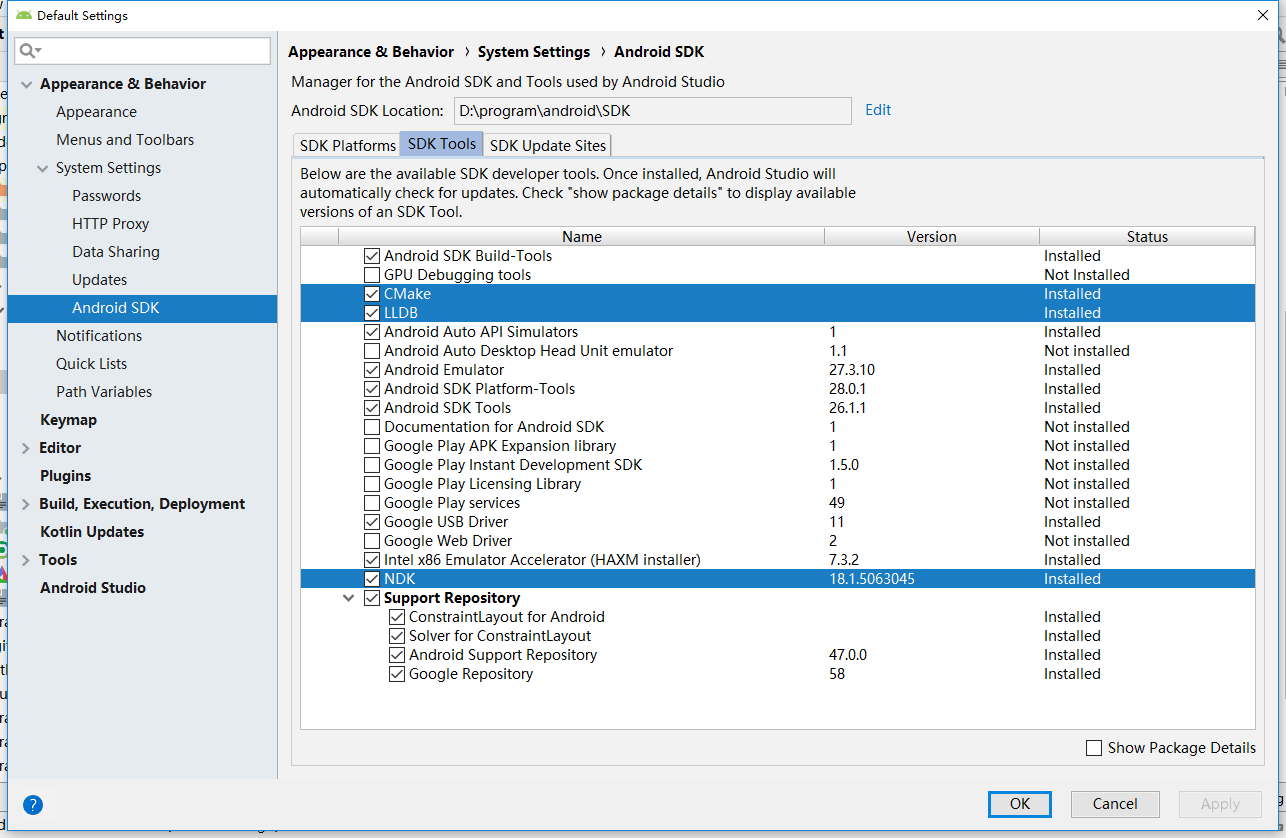
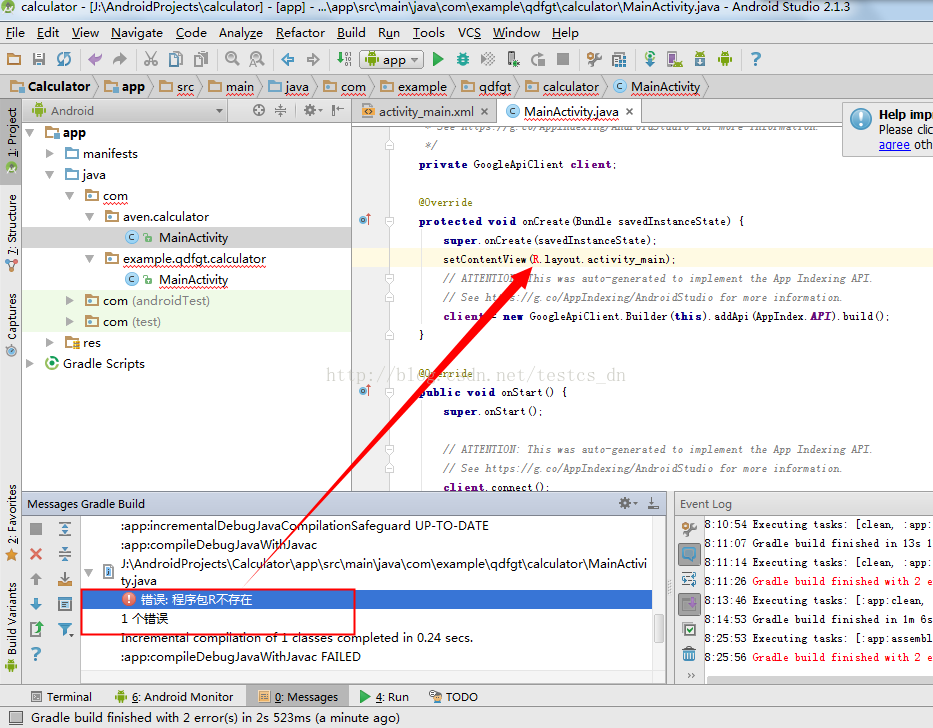
文章浏览阅读3.8w次。前言:最近在找Android上的全局代理软件... 文章浏览阅读2.5w次,点赞17次,收藏6次。创建项目后,运行项...
文章浏览阅读2.5w次,点赞17次,收藏6次。创建项目后,运行项...