直接进入主题,大概步骤如下
在 assets 创建需要访问 html 文件,如下

这里创建一个files文件夹,专门来放这些静态 html 文件.
在 pubspec.yaml 中配置访问位置
assets: - assets/images/ - assets/files/
在 pubspec.yaml 添加 webview_flutter 插件依赖
webview_flutter: ^0.3.15+1 // 具体版本请查看官网
进入实际的代码操作
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:webview_flutter/webview_flutter.dart';
class AgreementPage extends StatefulWidget {
@override
_AgreementPageState createState() => _AgreementPageState();
}
class _AgreementPageState extends State<AgreementPage> {
WebViewController _webViewController;
String filePath = 'assets/files/agreement.html';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('享你来服务条款')),body: WebView(
initialUrl: '',javascriptMode: JavascriptMode.unrestricted,onWebViewCreated: (WebViewController webViewController) {
_webViewController = webViewController;
_loadHtmlFromAssets();
},)
);
}
_loadHtmlFromAssets() async {
String fileHtmlContents = await rootBundle.loadString(filePath);
_webViewController.loadUrl(Uri.dataFromString(fileHtmlContents,mimeType: 'text/html',encoding: Encoding.getByName('utf-8'))
.toString());
}
}
最终预览的效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

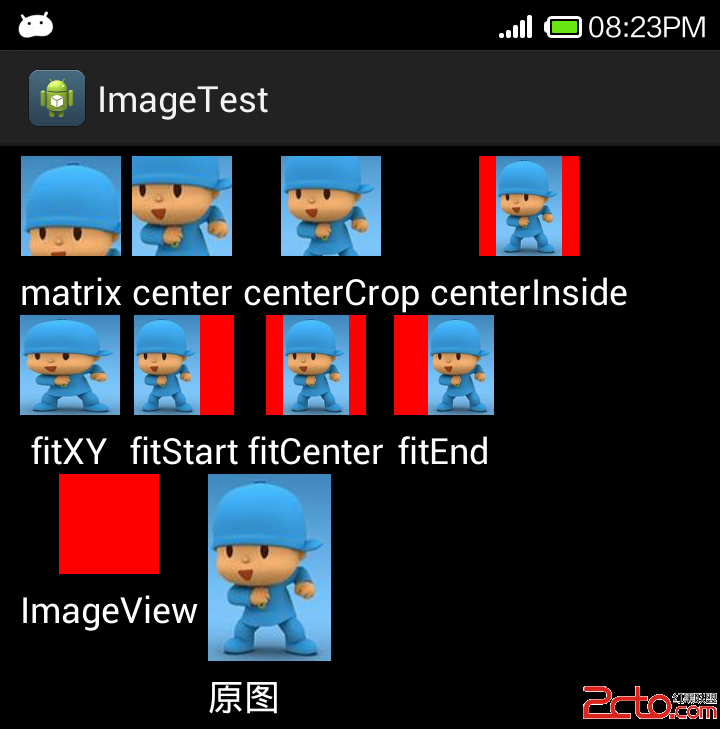
 ImageView的scaleType的属性有好几种,分别是matrix(默认)...
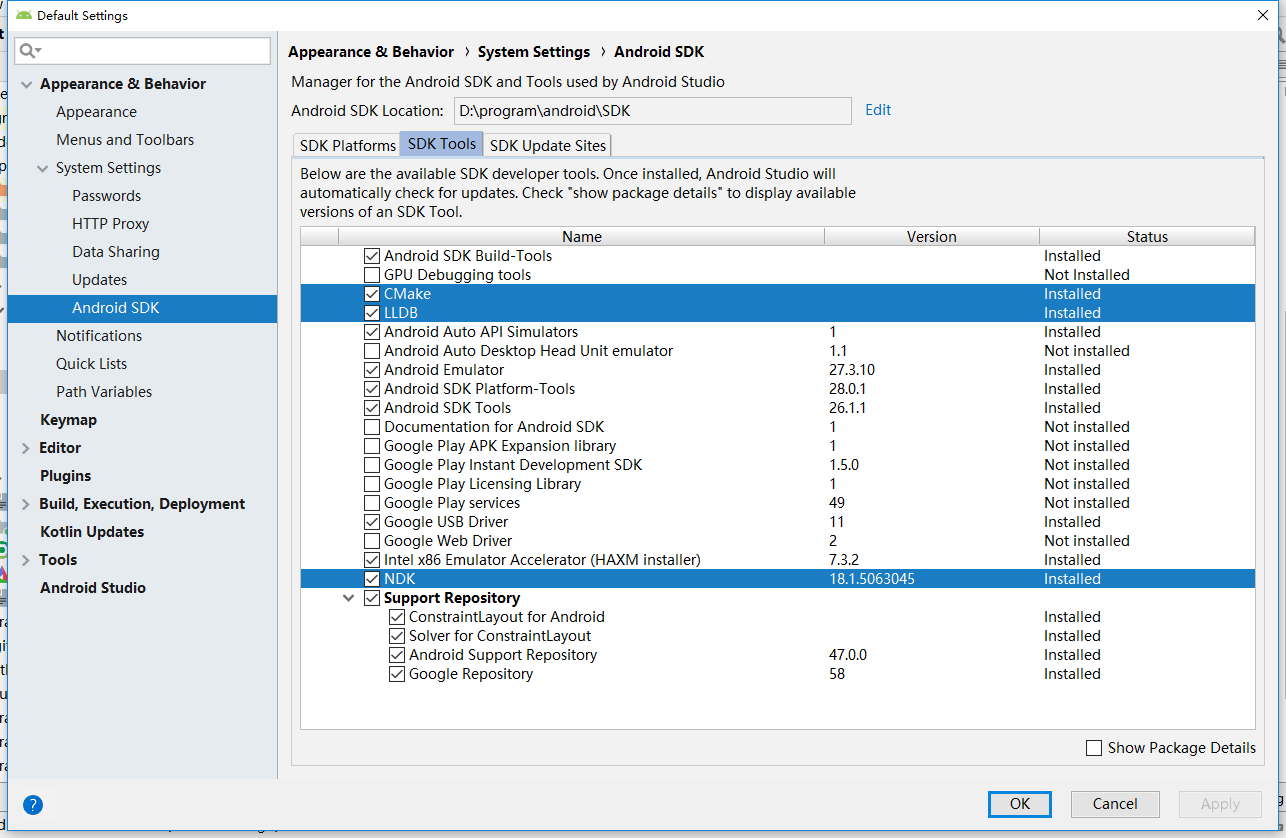
ImageView的scaleType的属性有好几种,分别是matrix(默认)... 文章浏览阅读8.8k次,点赞9次,收藏20次。本文操作环境:win1...
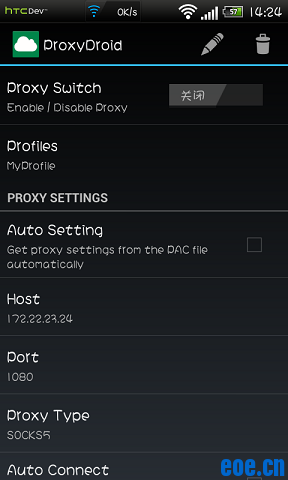
文章浏览阅读8.8k次,点赞9次,收藏20次。本文操作环境:win1... 文章浏览阅读3.8w次。前言:最近在找Android上的全局代理软件...
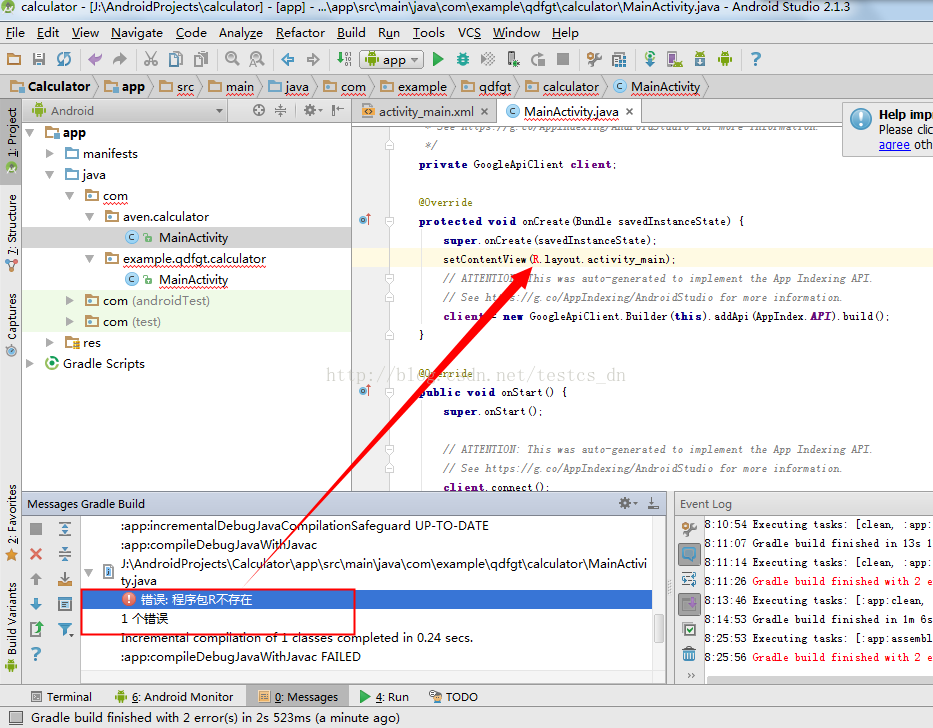
文章浏览阅读3.8w次。前言:最近在找Android上的全局代理软件... 文章浏览阅读2.5w次,点赞17次,收藏6次。创建项目后,运行项...
文章浏览阅读2.5w次,点赞17次,收藏6次。创建项目后,运行项...