先给大家展示效果图,如果感觉还不错,请参考实例代码
效果图如下所示:

具体代码如下:
private void initData() {
BmobManager.getInstance(new BmobQueryCallback() {
@Override
public void onQuerySuccess(List<? extends BaseModel> dataList) {
mDataList.clear();
List<FavorModel> list = (List<FavorModel>) dataList;
if (list == null || list.size()==0) {
mListView.setVisibility(View.GONE);
mErrorLayout.setVisibility(View.VISIBLE);
} else {
mDataList.addAll(list);
mAdapter.notifyDataSetChanged();
mListView.setVisibility(View.VISIBLE);
mErrorLayout.setVisibility(View.GONE);
}
}
@Override
public void onQueryFailure(BmobException e) {
mListView.setVisibility(View.GONE);
mErrorLayout.setVisibility(View.VISIBLE);
}
}).queryFavorData(AppConstant.KEY_USER_ID,User.getCurrentUser().getObjectId());
}
activity_collect.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/bg_common_gray" tools:context="com.myxh.coolshopping.ui.activity.CollectActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="@dimen/common_titleBar_height" android:background="@color/title_bar_color"> <ImageView android:id="@+id/collect_titleBar_iv_back" style="@style/common_left_back_imageView_style"/> <TextView style="@style/base_textView_style" android:layout_centerInParent="true" android:gravity="center_vertical" android:text="@string/my_collection" android:textSize="@dimen/login_titleBar_login_size" android:textColor="@color/textColor_32"/> <TextView android:id="@+id/collect_titleBar_tv_manager" style="@style/common_right_title_textView_style" android:gravity="center" android:text="@string/collect_titleBar_manager" android:textColor="@color/orange" android:textSize="@dimen/login_titleBar_register_size"/> </RelativeLayout> <View style="@style/me_horizontal_view_style"/> <ListView android:id="@+id/collect_listView" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="gone"/> <LinearLayout android:id="@+id/collect_error_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <TextView android:id="@+id/collect_error_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:drawableTop="@mipmap/net_failed" android:drawablePadding="10dp" android:text="@string/collect_have_no_collection" android:textColor="@color/gray01" android:textSize="@dimen/textSize_16" android:visibility="visible"/> </LinearLayout> </LinearLayout>
以上所述是小编给大家介绍的Android仿拉手团购App我的收藏界面实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!

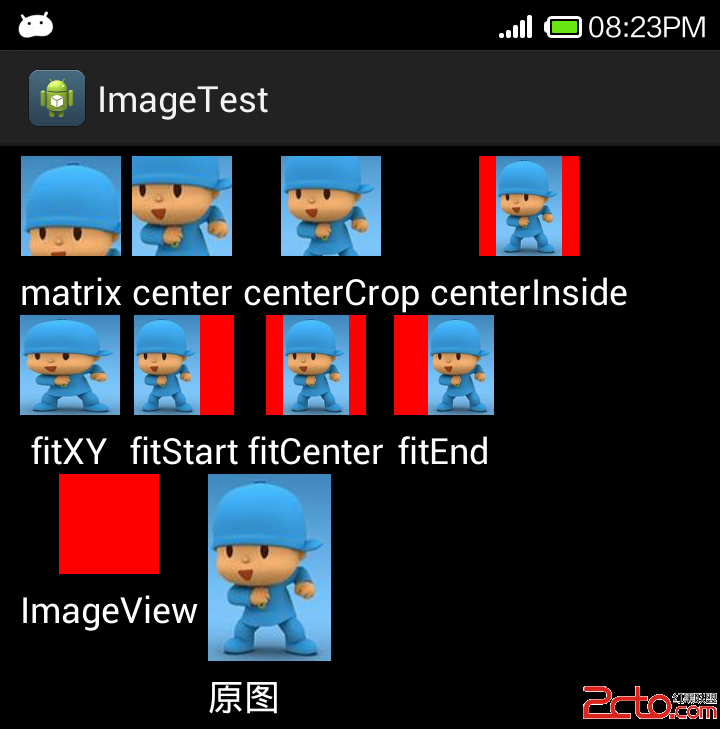
 ImageView的scaleType的属性有好几种,分别是matrix(默认)...
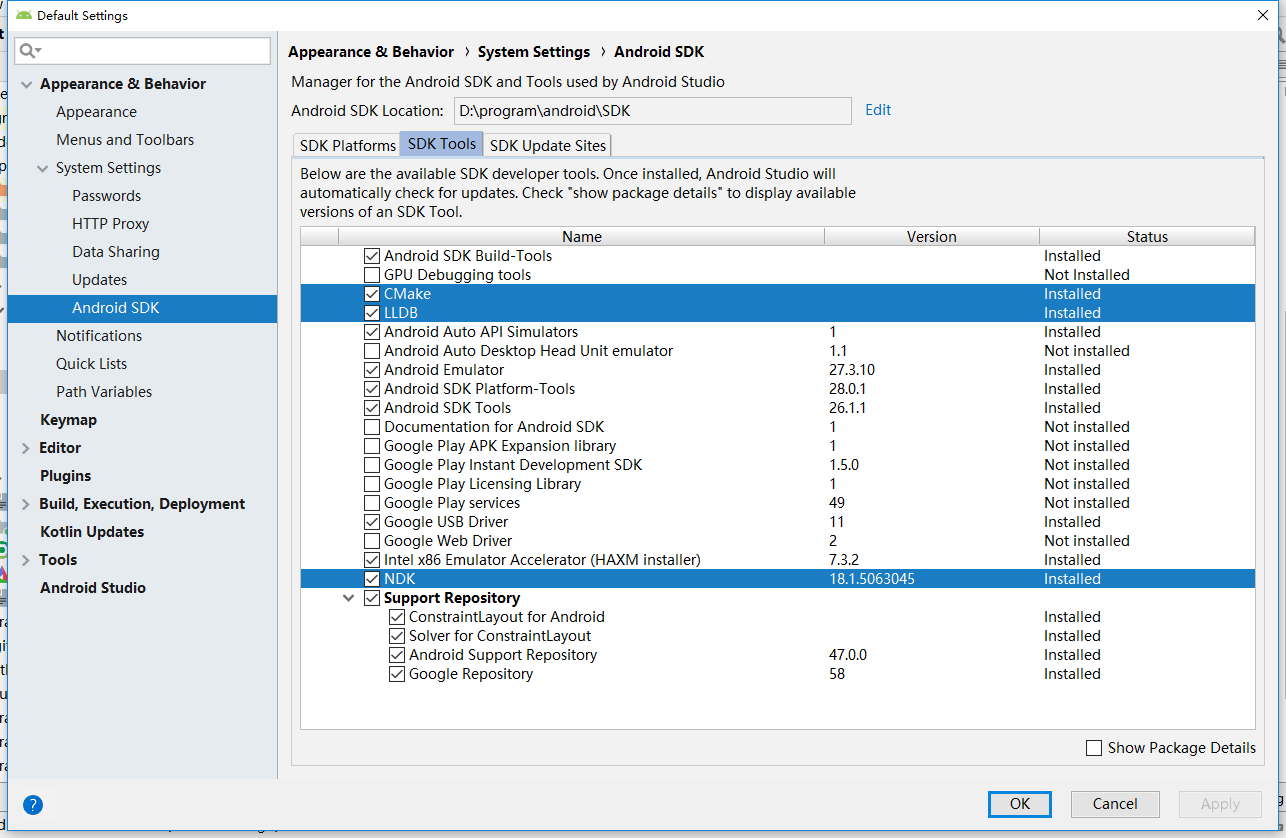
ImageView的scaleType的属性有好几种,分别是matrix(默认)... 文章浏览阅读8.8k次,点赞9次,收藏20次。本文操作环境:win1...
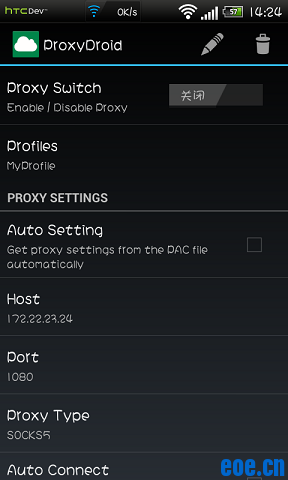
文章浏览阅读8.8k次,点赞9次,收藏20次。本文操作环境:win1... 文章浏览阅读3.8w次。前言:最近在找Android上的全局代理软件...
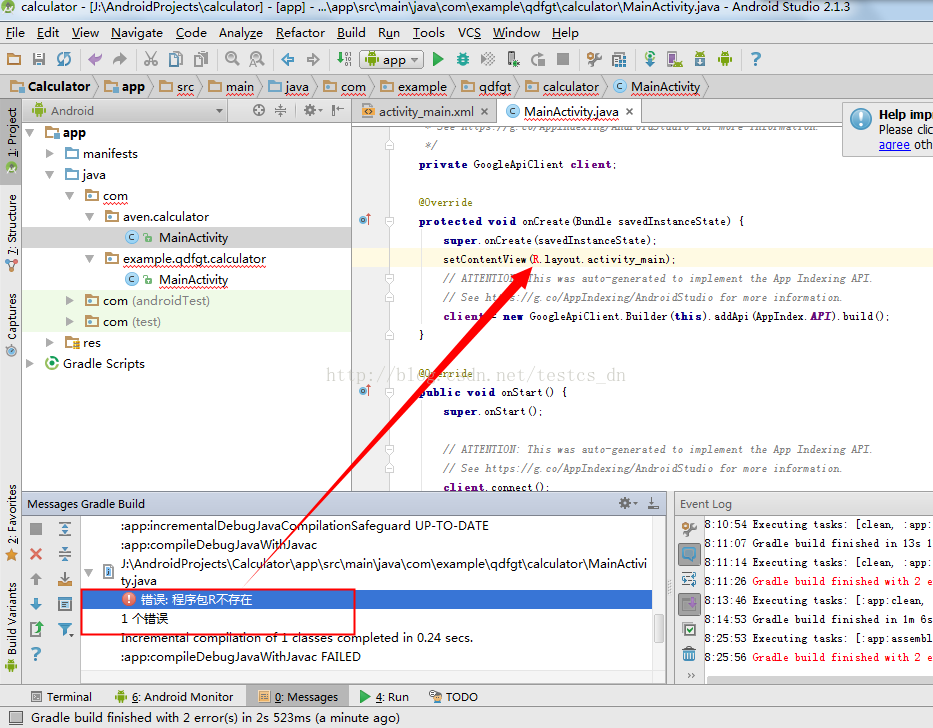
文章浏览阅读3.8w次。前言:最近在找Android上的全局代理软件... 文章浏览阅读2.5w次,点赞17次,收藏6次。创建项目后,运行项...
文章浏览阅读2.5w次,点赞17次,收藏6次。创建项目后,运行项...