ImageView的scaleType的属性有好几种,分别是matrix(默认)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY。
| 值 | 说明 |
|---|---|
| center | 保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。 |
| centerCrop | 以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。 |
| centerInside | 以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。 |
| matrix | 不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。 |
| fitCenter | 把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示 |
| fitEnd | 把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置 |
| fitStart | 把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置 |
| fitXY | 把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView. |
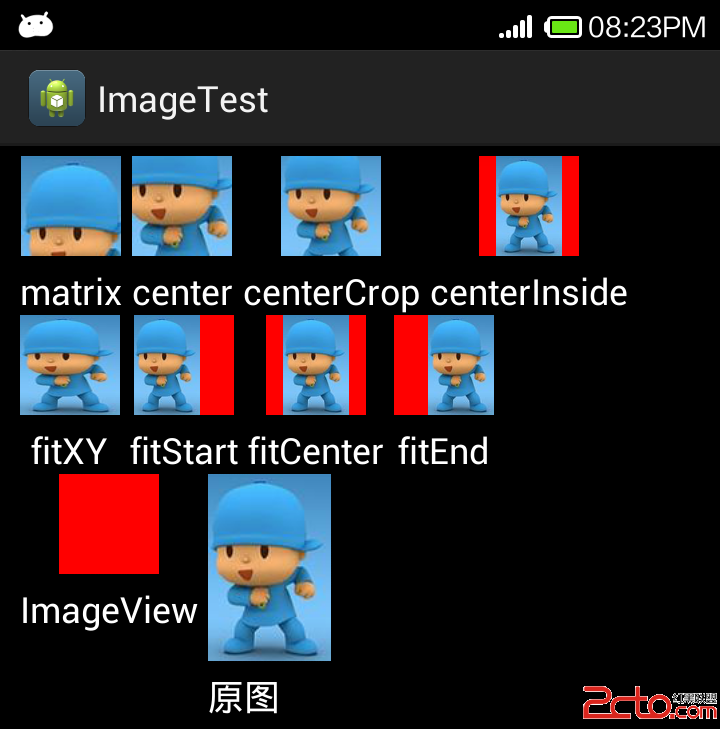
下面附上效果图:
原图为Pocoyo的头像,上图为原图的size大于ImageView的size,下图为原图的size小于ImageView的size

Tip:很多人都觉得fitCenter和centerInside没有区别,根据上面的效果图来分析,其实是有区别的。fitCenter是将原图等比例放大或缩小,使原图的高度等于ImageView的高度,并居中显示,而centerInside在原图的原本size大于ImageView的size时,则缩小原图,效果同fitCenter;在原图的原本size小于ImageView的size时,则不进行任何size处理,居中显示,效果同center。
ImageView的android:adjustViewBounds属性为是否保持原图的长宽比,单独设置不起作用,需要配合maxWidth或maxHeight一起使用。(但我不使用 maxWidth或maxHeight 一样可以自适应 具体原因不详)
