需要在服务器上进行哈
jquery的ajax方法:
// jquery请求 $.ajax({ url: "./server/slider.json",type: "post"truefunction(datas) { renderData(datas.slider); } }) jquery渲染数据 renderData(data) { var str = ""; $.each(data,(index,obj) { str += '<a href="' + obj.linkUrl + '"><img src="' + obj.picUrl + '"></a>' }) $("#banner_jq").html(str); }
跨域请求,封装jsonp函数
getJSONP(url,callback) { if (!url) { return; } var a = ['a','b','c','d','e','f','g','h','i','j']; 定义一个数组以便产生随机函数名 var r1 = Math.floor(Math.random() * 10); var r2 = Math.floor(Math.random() * 10var r3 = Math.floor(Math.random() * 10var name = 'getJSONP' + a[r1] + a[r2] + a[r3]; var cbname = 'getJSONP.' + name; 作为jsonp函数的属性 if (url.indexOf('?') === -1) { url += '?jsonp=' + cbname; } else { url += '&jsonp=' + cbname; } var script = document.createElement('script'定义被脚本执行的回调函数 getJSONP[name] = (e) { try { callback && callback(e); } catch (e) { // } finally { 最后删除该函数与script元素 delete getJSONP[name]; script.parentNode.removeChild(script); } } script.src = url; document.getElementsByTagName('head')[0].appendChild(script); } 跨域调用 getJSONP('http://class.imooc.com/api/jsonp',(response) { console.log(response); });
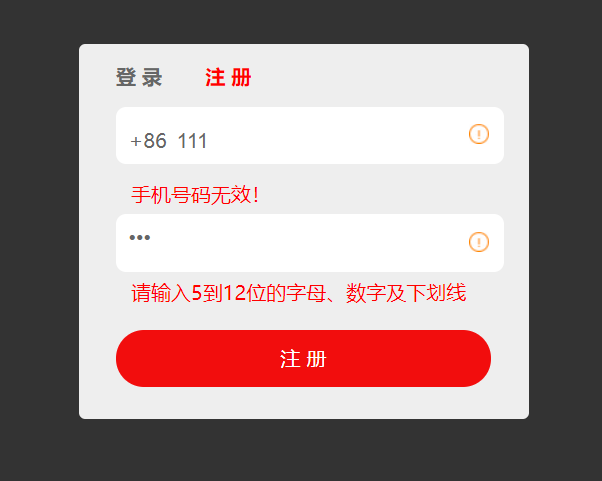
json和ajax登录功能

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Register</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="register">
<p class="title" id="title">
<span>登 录</span>
<span class="current">注 册</span>
</p>
<div class="form">
<div>
<span>+86</span>
<input type="text" name="user" id="user" placeholder="请输入注册手机号" autocomplete="off"/>
<i id="user_icon"></i>
<p class="info" id="user_info"></p>
</div>
<div>
<input type="password" name="pwd" id="pwd" placeholder="请设置密码">
<i id="pwd_icon"></i>
<p class="info" id="pwd_info"></p>
</div>
<p class="button">
<a href="javascript:void(0)" id="sigup-btn" class="btn show">注 册</a>
<a href="javascript:void(0)" id="login-btn" class="btn">登 录</a>
</p>
</div>
</div>
<script type="text/javascript" src="js/ajax.js"></script>
<script type="text/javascript">
var user = document.getElementById("user"),pwd = document.getElementById("pwd");
userInfo = document.getElementById("user_info")
pwdInfo = document.getElementById("pwd_info"= /^\w{5,12}$/false; 记录用户名是否被占用
检测用户
checkUser(){
var userVal = user.value;
验证手机号是否有效
if(!userReg.test(userVal)){
userInfo.innerHTML = '手机号码无效!';
userIcon.className = 'no';
}{
userInfo.innerHTML = '';
userIcon.className = '';
发起请求
$.ajax({
url:'http://localhost/register/server/isUserRepeat.php'(data){
if(data.code == 1){
userIcon.className = 'ok';
isRepeat = false;
}else if(data.code == 0){
userIcon.className = 'no';
userInfo.innerHTML = data.msg;
}{
userInfo.innerHTML = '检测失败,请重试...';
}
}
})
}
}
检测密码
checkPwd(){
var pwdVal = pwd.value;
pwdReg.test(pwdVal)){
pwdInfo.innerHTML = '请输入5到12位的字母、数字及下划线';
pwdIcon.className = 'no';
}{
pwdInfo.innerHTML = '';
pwdIcon.className = 'ok';
}
}
注册
register(){
var user_val = user.value,pwd_val = 如果手机号有效且没有被占用,同时密码合法,方可注册
if(userReg.test(user_val) && pwdReg.test(pwd_val) && !isRepeat){
发起请求,实现注册
$.ajax({
url:"http://localhost/register/server/register.php"(data){
alert("注册成功,请登录!");
调用显示登录界面
showLogin();
清空文本框
user.value = "";
pwd.value = "";
},error:(){
pwdInfo.innerHTML = '注册失败,请重试!';
}
})
}
}
显示登录
showLogin(){
载入登录界面,登录高亮显示
titles[0].className = "current";
titles[1].className = "";
login.className = "show";
sigup.className = "";
}
显示注册
showSigup(){
载入注册界面,注册高亮显示
titles[1].className = "current";
titles[0].className = "";
login.className = "";
sigup.className = "show";
}
绑定事件,检测用户的有效性及是否注册过
user.addEventListener("blur",checkUser,1)">);
绑定事件,检测密码的有效性
pwd.addEventListener("blur",checkPwd,1)"> 注册
sigup.addEventListener("click",register,1)"> 登录高亮
titles[0].addEventListener("click",showLogin,1)"> 注册高亮
titles[1].addEventListener("click",showSigup,1)">);
</script>
</body>
</html>
style.css
*{ margin:0; padding:0; } body{ background:#333; } .register{ width:300px; height:270px;80px auto;15px 30px;#eee; border-radius:5px; } .title{35px; } .title span{ font-size:16px; font-weight:bold; color:#666; margin-right:30px; cursor:pointer; } .title span.current{#f00; } .form div{290px;8px;#fff; margin-bottom:40px;8px 10px; position:relative; } .form div span{ display:inline-block; padding-top: padding-right:3px;#666; } .form div input{ border:none; outline:17px;none; } .form div i{absolute; right:12px; top:14px; } .form div i.ok{url(../img/icon.png) no-repeat 0 -67px; } .form div i.no{url(../img/icon.png) no-repeat -17px -67px; } .form .info{ margin-top:22px;#f00; padding-left:2px; } .button{7px; } .button a{100%;45px; line-height: text-align:center; text-decoration:#f20d0d;16px; } .button a.show{block; }
ajax.js
var $ = { ajax:(options){ var xhr = null,1)"> XMLHttpRequest对象 url = options.url,1)"> url地址 method = options.method || 'get',1)"> 传输方式,默认为get async = typeof(options.async) === "undefined"?:options.async,data = options.data || 参数 params = '' ajax请求成功的回调函数 error = options.error; 将data的对象字面量的形式转换为字符串形式 if(data){ for(var i in data){ params += i + '=' + data[i] + '&'; } params = params.replace(/&$/,""); } 根据method的值改变url if(method === "get"){ url += '?'+params; } if(typeof XMLHttpRequest != "undefined"){ xhr = new XMLHttpRequest(); }typeof ActiveXObject != "undefined"){ 将所有可能出现的ActiveXObject版本放在一个数组中 var xhrArr = ['Microsoft.XMLHTTP','MSXML2.XMLHTTP.6.0','MSXML2.XMLHTTP.5.0','MSXML2.XMLHTTP.4.0','MSXML2.XMLHTTP.3.0','MSXML2.XMLHTTP.2.0']; 遍历创建XMLHttpRequest对象 var len = xhrArr.length; var i = 0;i<len;i++){ { 创建XMLHttpRequest对象 xhr = ActiveXObject(xhrArr[i]); break; } (ex){ } } }{ throw new Error('No XHR object availabel.'); } xhr.onreadystatechange = (){ if(xhr.readyState === 4if((xhr.status >=200 && xhr.status <300) || xhr.status === 304){ callback && callback(JSON.parse(xhr.responseText)) }{ error && error(); } } } 创建发送请求 xhr.open(method,url,async); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send(params); },jsonp:(){ 跨域 } }
isUserRepeat.php
<?php header('Content-Type:application/json'); $isUsername = array_key_exists('username',$_REQUEST); $username = $isUsername ? $_REQUEST['username'] : ''; if(!$username){ $msg = printMsg('参数有误',2); echo json_encode($msgexit(); } function printMsg($msg,1)">$code){ return array('msg'=>); } 记录存储用户的文件路径 $fileStr = __DIR__.'/user.json' 读取现存的用户名和密码 $fileStream = fopen($fileStr,'r'); $fileContent = fread($fileStream,1)">filesize($fileStr)); $fileContent_array = $fileContent ? json_decode($fileContent,1)">true) : array(); fclose($fileStream); 判断用户名是否有重复的 $isrepeat = foreach($fileContent_array as $key=>$valif($val['username'] === ){ ; ; } } $isrepeat$msg = printMsg('用户名重复',0(); } $msg = printMsg('用户名可用',1); ?>
register.php
<? 获取前端传递的注册信息 字段为 username userpwd $isUserpwd = array_key_exists('userpwd',1)">; $userpwd = $isUserpwd ? $_REQUEST['userpwd'] : ''; $username || !$userpwdarray_push($fileContent_array,1)">array('username'=>$username,'userpwd'=>)); 将存储的用户名密码写入 fwrite($fileContent_array)); echo json_encode(printMsg('注册成功',1)">)); ?>
user.json
[{"username":"zhangsan","userpwd":"zhangsan"},{"username":"lisi","userpwd":"lisi"},{"username":"134","userpwd":"sdfsdf"},{"username":"135","userpwd":"dsff"},{"username":"136",{"username":"13521554677",{"username":"13521557890",{"username":"13521557891",{"username":"13810701234",{"username":"13810709999","userpwd":"shitou051031"},{"username":"13810709998","userpwd":"sdfsdfdsf"},{"username":"13412345678","userpwd":"shitou"}]
杂七杂八的知识点:
jQuery 点击事件中触发的方式:
mousedown和mouseup事件鼠标左键点击和鼠标右键点击都是可以实现的;
click和dblclick事件只有鼠标左键点击才能实现
// jquery渲染数据
function renderData(data) {
var str = "";
$.each(data,function(index,obj) {
str += '<a href="' + obj.linkUrl + '"><img src="' + obj.picUrl + '"></a>'
})
$("#banner_jq").html(str);
}
