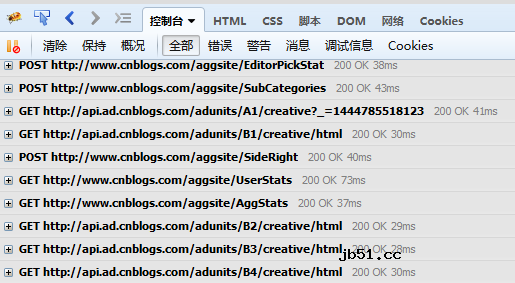
普通jquery的Ajax请求在控制台中是可见的,如下:

而在利用jsonp(json with padding)进行Ajax跨域时,发现Ajax请求不会在控制台显示。
跨域代码如下:
前端代码:
$.ajax({ type : "get",//jquey不支持post方式跨域 async:false,url : "http://www.cnblog.com",1)">跨域请求的URL dataType : "jsonp"传递给后端,用以获得jsonp回调函数名的参数名(默认为:callback),以拼凑返回值 jsonp: "callback"自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名 callback:"testCallback"成功获取跨域服务器上的json数据后,会动态执行这个callback函数 success : function(json){ console.log(json); } });
后台:
$callback = $_GET['callback']; 值为testCallback echo $callback . "({"key":"value"})";
可以看到后台返回的实际是 testCallback(json字符串);而不是简单的json字符串。
另外JQuery还有一个函数jQuery.getJSON(url,data,success(data,status,xhr))也可以完成跨域请求。
现在看firebug控制台Ajax就不会显示了。如果想要在js文件中隐藏可以考虑加密js。
