AJAX概念:
- 概念:ASynchronous JavaScript And XML 异步的JavaScript和XML
- AJAX是一种在无需重新加载整个网页的情况下能够更新部分网页的技术。通过在后台于服务器进行少量数据叫唤,Ajax可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用Ajax)如果需要更新内容,必须重新加载整个网页页面
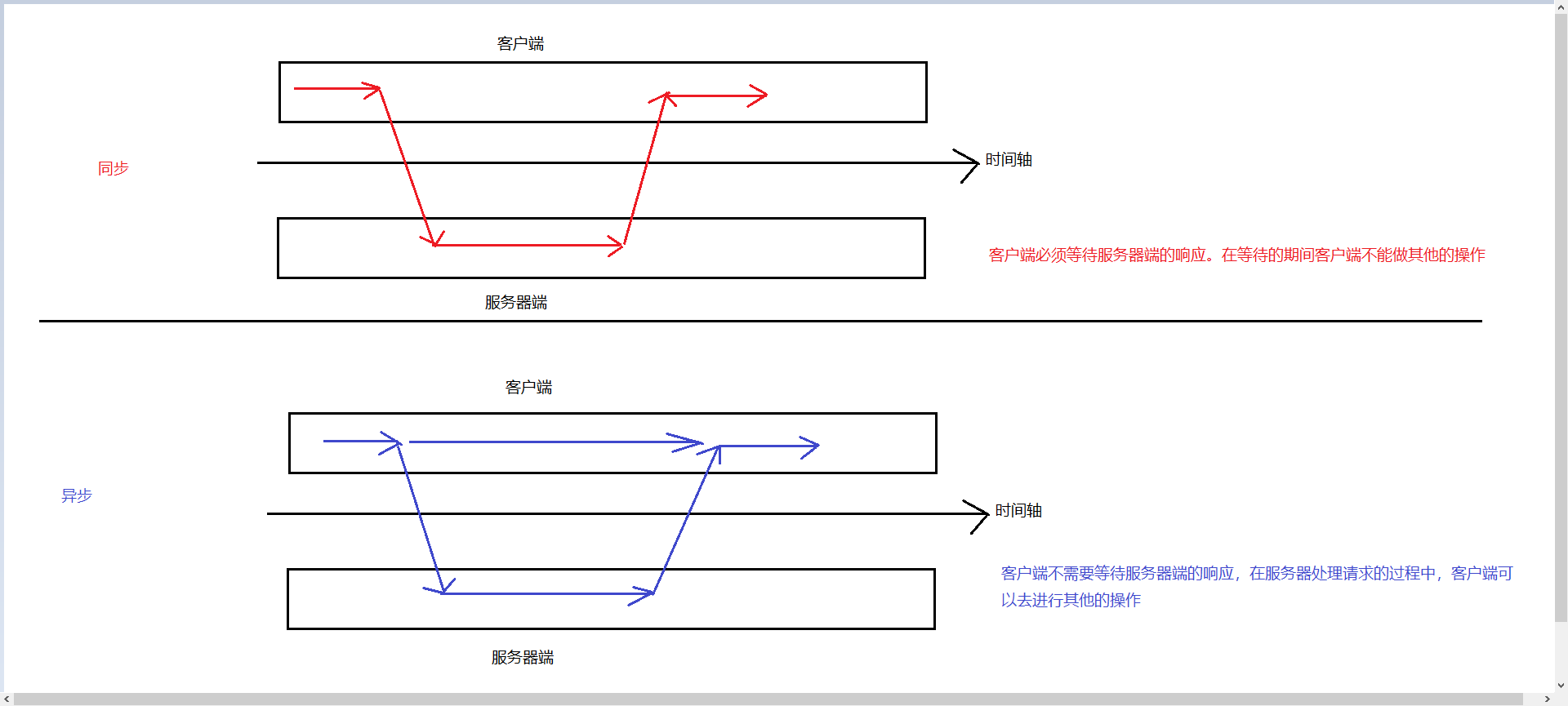
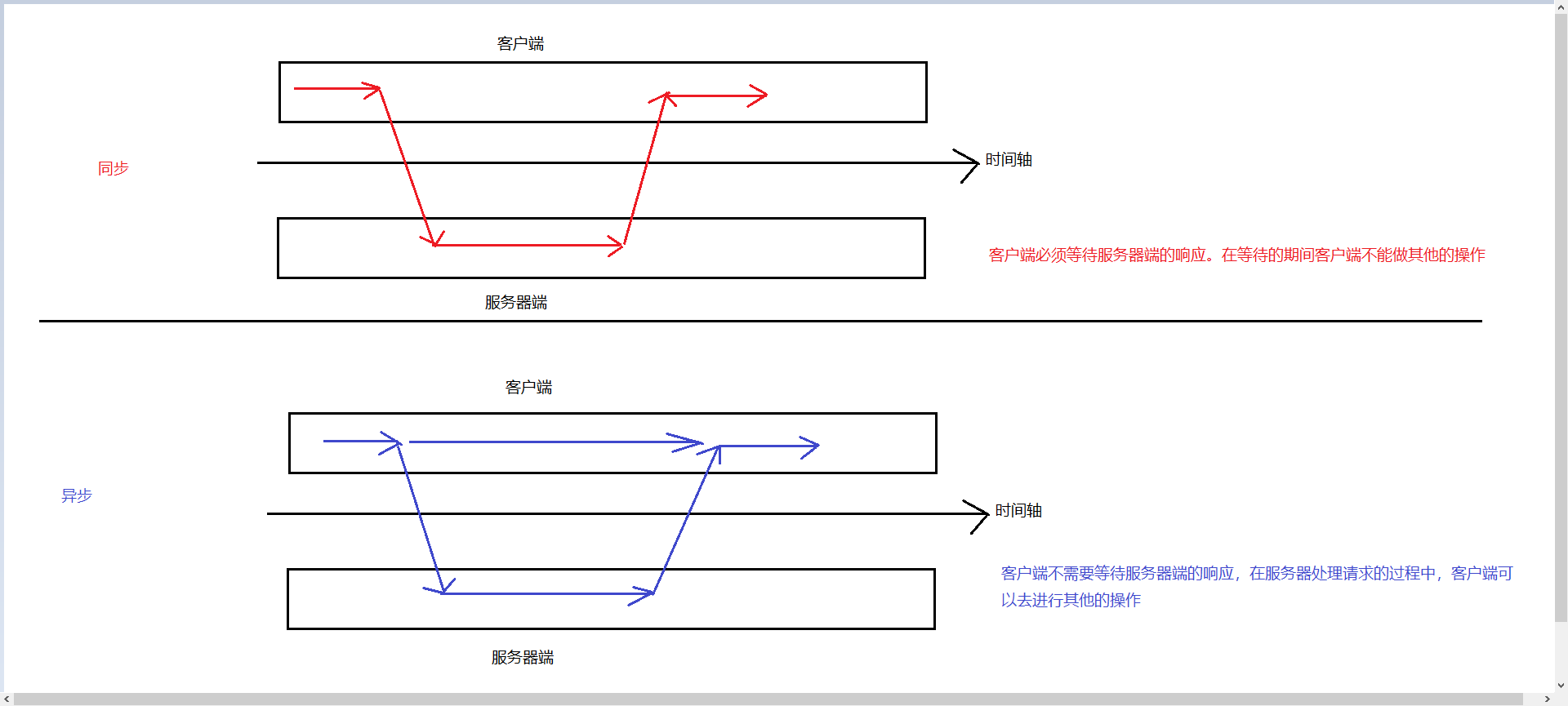
- 异步和同步:客户端和服务器端相互通信的基础上
- 同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他的操作
- 异步:客户端不需要等待服务器端的响应,在服务器处理请求的过程中,客户端可以去进行其他的操作

实现方式:
package com.ailyt.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet(name = "ajaxServlet", value = "/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
System.out.println(username);
response.getWriter().println(username);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
$(function () {
});
function fun() {
//发送异步请求
//创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XML HTTP");
}
// 建立连接
/**
* 参数:
* 请求方式 get post
* get:请求参数在url后拼接,send方法为空参
* post:请求参数在send方法中定义
* 请求的url
* 同步或异步请求 true 异步 false同步
*/
xmlhttp.open("GET","ajaxServlet?username=tom",true)
//发送请求
xmlhttp.send();
// 接受并响应来自服务器的响应结果
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();"/>
</body>
</html>